Administrations can use MetaData Editor in ZFlow to design classes visually and configure form layout as well as query and list view configuration. You can go directly to the presentation format if you prefer the topic covered in a slide format.
Accessing Metadata Editor
The video below shows how to access Metadata Editor. Only users with “admin” privileges can access Metadata Editor.
Creating a Class
In the following video you can see how classes that describe various objects in ZFlow are created using the MetaData Editor.
Creating an Attribute for a Class
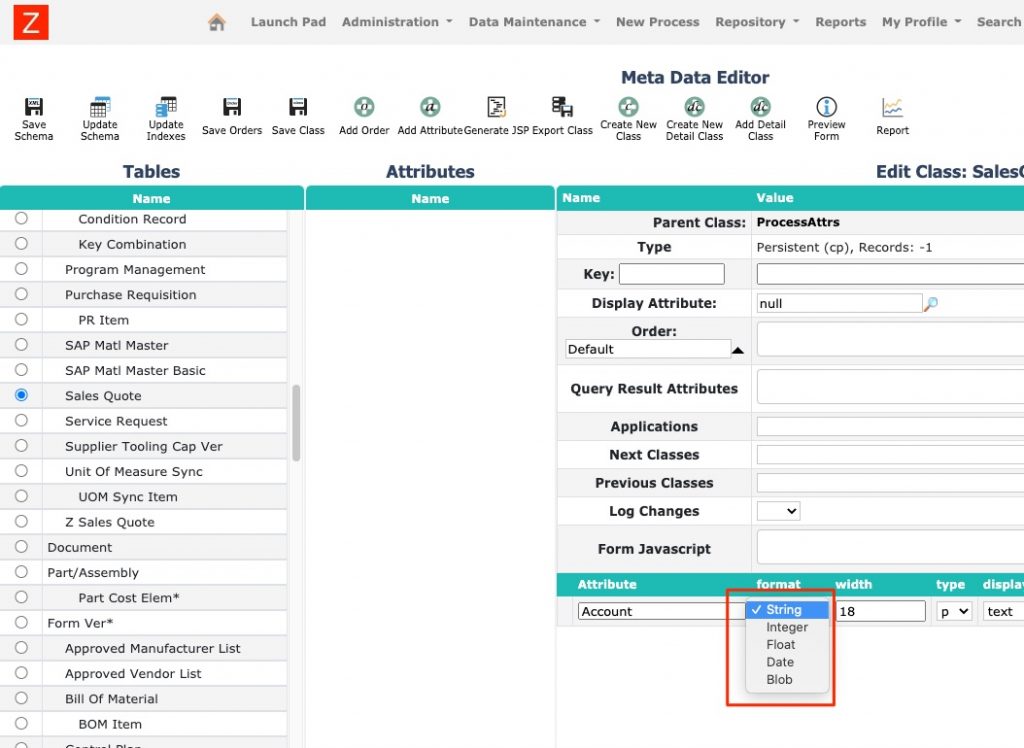
Once the class is created it is time to define attributes for the class. Classes in ZFlow can be used to describe complex objects (classes with detail item classes, for example). The following attribute formats are supported in ZFlow
Attribute format
- String
String format is generally used for text fields. The width of the field defines the maximum number of characters for the field.
- Integer
Integer format is used for integer type fields.
- Float
Float format supports decimals
- Date
Date format can be used for date attributes
- Blob
Blob format can be used for binary objects (files – images, videos, etc.)
Attribute properties
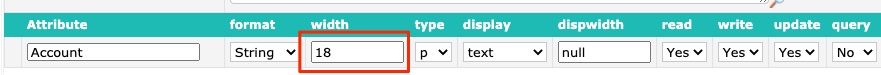
width
Width is applicable for String attributes and is the maximum number of characters the field can hold. In the example below the maximum number of characters the Account attribute width is 18. 18 is the maximum number of characters that this field can hold.
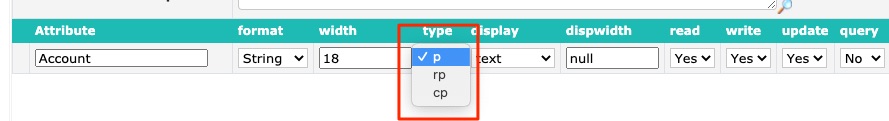
type
The type property of attribute is used to define is the attribute value is required or optional when the object is created
- p – persistent (optional)
- rp – required persistent
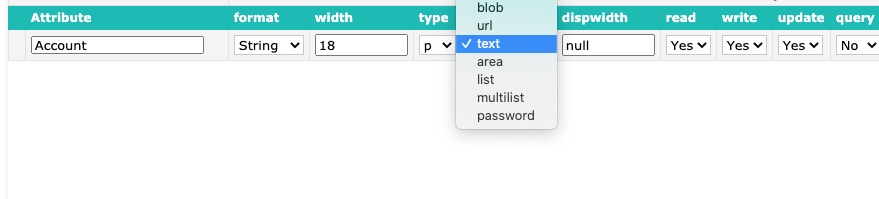
display
The display attribute property defines how the attribute should be shown on the screen
- text display option are shown in one with dispwidth as the width of the visible text in the form
- area display option shows the attribute using area box on the form. Additional relevant properties for area display option includes cols and rows
- list display option shows the attribute using a list (single value selection). List option values to be selected can be defined using val property or by querying other objects.
- multilist is similar to list but allows selection of multiple values
- url is similar to text but renders the text as link in the form
- password display option masks the value of the field
- blob display option is used to render an image on the form. The attribute format should be Blob.
read
When the read property is set to yes, the field will be visible in the form.
write
When the write property is set to yes, value for the field can be entered during the initial creation of the process or object.
update
When the update property is set to yes, value for the field can be edited when the process object or object is being edited.
query
When the query property is set to yes, this field value can be used for advanced searches.
dispwidth
dispwidth is applicable for text display option is selected. dispwidth will be the width of the edit field in the form.
cols and rows
cols and rows properties are applicable when the
val
dispformat
listtype
listsource
Configuring how a workflow object should look (sections of the form)
Display Attributes
Orders
Query Result Attributes
Detail classes
Next Classes
Previous Classes
The whole topic as a presentation